Шаблоны Joomla!
Шаблон сайта Joomla — это его лицо. Именно шаблон является основной визуальной составляющей любого сайта и сайта на Joomla, в частности.
Шаблон сайта включает очень многое: макет, дизайн, расположение, позиции и структура модулей и т.д. Подробнее об этом можно узнать в данном уроке.
По умолчанию каждый сайт Joomla, будь то Joomla! 2.5 или Joomla! 3, содержит один простой и функциональный шаблон. Но как правило, мало кого устраивает функционал данных шаблонов, даже не смотря на возможность изменения стилей и цветов.
Не секрет, что огромное количество порталов и сайтов предлагают самые разные бесплатные шаблоны. Но стоит различать простые бесплатные шаблоны и взломанные платные шаблоны.
Платные взломанные шаблоны — это, как правило, шаблоны, в которые может встраиваться вредоносный код. В лучшем случае данный код будет просто содержать рекламу, а в худшем — создавать проблемы и дыры в безопасности для упрощения взлома сайта. Ко всему прочему, вы врядли сможете обновить взломанный шаблон, что тоже грозит нефункциональностью шаблона и некоторых его функций.
Именно по данной причине мы настоятельно рекомендуем вам не использовать взломанные шаблоны. В случае, если вы хотите скачать шаблон — воспользуйтесь бесплатными шаблонами из доверенных источников, либо приобретите коммерческий платный шаблон. Покупка шаблона у его разработчиков — это гарантия работоспособности и безопасности шаблона.
Где скачать шаблоны Joomla 3?
Вы можете воспользоваться любым из предложенных ниже вариантов!
Шаблоны от студии JoomlaShine — огромная коллекция бесплатных и платных шаблонов.
Шаблоны Joomla от AGE THEMES — большое количество шаблонов, которые доступны как в бесплатной версии, так и в платной, но с дополнительными преимуществами.
Шаблоны от JoomShaper — они, скорее всего, не нуждаются в представлении. Отдельного внимания заслуживает очень популярный шабон Helix. Практически все шаблоны работают на PageBuilder.
JOOMLART — бесплатные и клубные шаблоны для Joomla 2.5 и 3
JoomlaPerfect — множество простых бесплатных шаблонов для Joomla 2.5 и Joomla 3
SiteGround — простые шаблоны для J!2.5 и J!3
JoomlaTemplates.me — бесплатные шаблоны Joomla
Joomlashack — платные шаблоны и 3 бесплатных
RocketTheme — одна из лучших и знаменитейших разработчиков Joomla. Их шаблоны просто замечательны. К тому же они строяться на собственном фреймверке RocketTheme — Gantry.
GavickPro — не менее известные создатели шаблонов, расширений и модулей Joomla.
AStemplates — коллекция из 262 шаблонов для Joomla, 117 из которых бесплатны.
Если у вас кружится голова от огромного количества вариантов — вы можете смело воспользоваться нашей специальной рубрикой, в которой мы публикуем обзоры лучших, на наш взгляд, шаблонов Joomla.
TF Sauna — шаблон joomla

TF Sauna – уникальный макет предназначенный для создания посвященных красоте и уходу за здоровьем сайтам. Разработан шаблон компанией ThemeForest. Для функционирования шаблона используется фреймворк Warp framework, обеспечивающий адаптивность его дизайна, его поддержку любыми мобильными платформами, оптимизацию кода файлов, скорость загрузки страниц и корректную работу с браузерами. В шаблон включены также множество сторонних разрешений, которые помогают создать удобный каталог статей на сайте, доступную галерею картинок с различными эффектами, а также отображают контент сайта в виде табов. Этот шаблон идеально подходит для сайтов разнопрофильных оздоровительных центров, салонов красоты и SPA.
Основные возможности шаблона TF Sauna:
- Шаблон работает под управлением Joomla 2.5;
- Работает на популярном фреймворке Warp Framework;
- Исходный код шаблона разработан на основе современных веб-технологий HTML 5 и CSS 3;
- Шаблон поддерживает такие популярные расширения как К2 и VirtueMart;
- Полная поддержка RTL языка;
- В шаблоне имеется множество позиций для размещения модулей;
- Поддерживает множество популярных WYSIWYG редакторов;
- Наличие быстрого старта (Quickstart) для установки демо-данных;
- Настраиваемая ширина модульных позиций для большего удобства;
- Легкий и чистый шаблон, который имеет современный и стильный вид;
- Наличие psd исходников макета шаблона с возможностью их редактирования;
- Возможны различные компоновки отображения материалов;
- Хорошо прокомментированный исходный код php и css файлов;
- Шаблон поддерживает все известные мобильные устройства и планшеты;
- Возможность отключение опции mainbody на главной странице;
- Совместимость со всеми популярными интернет-браузерами (Кроссбраузерность);
- Полная, расширенная поддержка клубных расширений;
- Включение CSS и Javascript сжатия для ускоренной работы шаблона;
- Шаблон легко интегрируется со всеми известными социальными сетями;
- В шаблоне имеется переключатель стилей шаблона;
- Быстрая и легкая настройка параметров шаблона в менеджере управления;
- Возможность подключения Google шрифтов;
- SEO оптимизированный код шаблона, необходим для поискового продвижения сайта;
- Присутствуют дополнительные типографические стили;
- Имеется собственная страница 404 ошибки, а также сайта в offline;
- Полная поддержка мультиязычности файлов;
- Шаблон оптимизирован и имеет мгновенную загрузку страниц;
- Проверен на валидность кода W3C XHTML 1.0 Transitional, W3C CSS Valid.
Название: TF Sauna
Размер: 27 Мб
Версия: Joomla 2.5 — 1.0.2
Создаем свой шаблон для Joomla. Пошаговое руководство
В этой статье пойдет речь о создании своего шаблона для Joomla 3.х с возможностью изменения настроек через административную панель самой системы управления.
Зачем это нужно? Наверняка вы слышали о том, что CMS Joomla «тяжелая», в ней постоянно выскакивают ошибки, «едет» верстка, «отваливаются» скрипты. В основном это связано с шаблоном, который вы используете, а именно – с подключением множества плагинов и скриптов, фреймворков (как css/js, так и php), которые в процессе работы сайта и для его продуктивности практически не нужны. Поэтому мы сталкиваемся с долгой загрузкой в Google Page Speed и многочисленными ошибками, которые влияют на продвижение сайта в поисковиках.
Для решения этой проблемы мы сделаем свой шаблон (template), в котором можно будет настраивать внешний вид, менять цвета, добавлять информацию. Настройками можно легко управлять с помощью административной панели самой Joomla.
Чтобы справиться с задачей, достаточно навыков верстальщика и немного времени, чтобы разобраться со структурой и логикой работы. Вы сможете интегрировать любой тип сайта – от визитки до интернет-магазина.
Итак, статья для вас, если:
- Вы хотите создавать свои шаблоны для CMS Joomla 3.x и продавать их либо обеспечивать удобство для наполнения контентом и ведения для заказчика.
- Если вам надоели клубные «тяжелые» шаблоны с кучей ненужных настроек и скриптов.
- Если не хотите использовать шаблоны со сторонними ссылками и вредоносным кодом, что снижает шансы на продвижение ресурса.
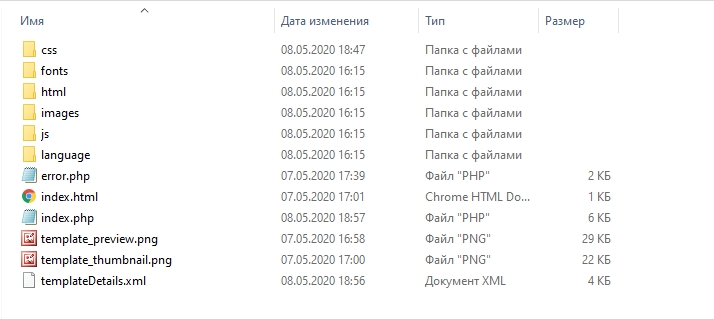
Структура шаблона

1. templateDetails.xml – файл, в котором мы описываем информацию о разработчике, версии, вносим информацию о содержимом, позиции модулей, языковые файлы, настройки.
2. template_preview.png, template_thumbnail.png – изображения шаблона, можно в Adobe Photoshop сделать в виде иконок. У меня они такие:

3. index.php – главный файл, в котором будет подключение скриптов, параметров, модули. И самое главное – верстка.
4. index.html – пустой файл html, который должен содержаться в каждой папке, чтобы мошенники не смогли просмотреть содержимое.
5. error.php – страница 404, можно настраивать как угодно, тем самым уйти от стандартной страницы 404 Joomla, которая выглядит не очень презентабельно 🙂
6. language – языковые файлы, если собираетесь делать шаблон мультиязычным.
7. js – папка со скриптами, со временем можно подключить все самое необходимое для работы сайта.
8. images – говорит само за себя, здесь хранятся картинки шаблона. Рекомендую здесь хранить картинки, относящиеся только к оформлению, так как будет неудобно грузить картинки для статей именно в папку шаблона.
9. html – папка для переопределения модулей и компонентов Joomla. Об этом поговорим позже, но, забегая вперед, скажу, что в этой папке храним все то, что не должно перезаписаться при обновлении модуля или компонента.
10. fonts – в эту папку можно подключить шрифты для сайта, если таковых нет на Google Fonts. Гугл шрифты лучше подключать через основной шаблон. Так вы получите более высокую оценку в Google Page Speed.
11. css – папка со стилями для шаблона, которые мы подключим к нашему шаблону.
Файл templateDetails.xml
Дальше нам нужно заполнить этот файл содержимым, которое будет описывать позиции модулей, настройки, информацию о версии и разработчике, языковые файлы. Рассмотрим подробнее.

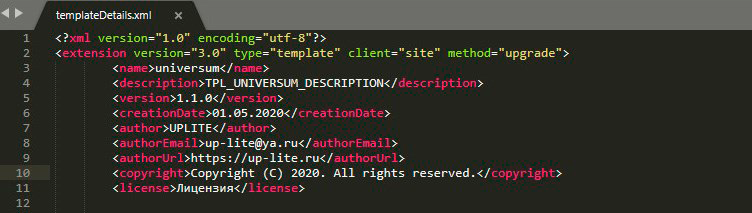
1. Первая строчка обязательная, содержит версию xml и кодировку:
2. Далее открываем тег extension и начинаем описывать наше приложение:
Указываем версию Joomla, тип расширения, клиент установки и метод установки.
3. Рассмотрим следующие строчки.
В данном виде содержится языковая переменная (как пример), ниже рассмотрим, как это используется на практике.
Здесь и так все понятно 🙂
Тоже не нуждается в пояснении:
Информация о лицензии:
Всю информацию в этом блоке описываете на свое усмотрение.
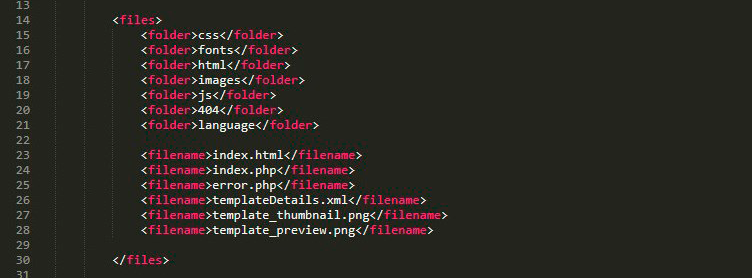
4. Следующим шагом нужно описать файловое содержание, то есть перечисляем в теге files все файлы и папки, которые необходимо установить.

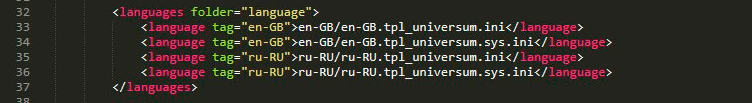
5. Языковые файлы. Если вы делаете шаблон для русскоязычной аудитории – в этом нет необходимости, можно не добавлять этот раздел, а в теге description выше в описании шаблона можно просто написать русское описание напрямую. Но, если приложение предназначено и для других стран, достаточно будет добавить англоязычную версию по примеру ниже.
Языковые файлы при установке добавятся в глобальную папку языков и автоматически будут подхватываться Джумлой в зависимости от выбранной локализации в админ-панели.
Самое главное – верно указать теги и названия файлов. Все аналогично для любой локализации, сейчас рассматриваем на примере русской локализации.
- ru-RU.tpl_universum.ini – для лицевой части шаблона, отображения на сайте.
- ru-RU.tpl_universum.sys.ini – для административной части. Описываем позиции модулей, переменные, описание настроек.
TPL_UNIVERSUM_DESCRIPTION – это и есть переменная, которую мы запишем в языковой файл, и Joomla будет «подтягивать» значение из него.
Открываем файл ru-RU.tpl_universum.ini и записываем значение переменной:
Можно записать любое значение, главное – без перехода на новую строку, иначе работать не будет. Также можно использовать html для красивого оформления сообщений.
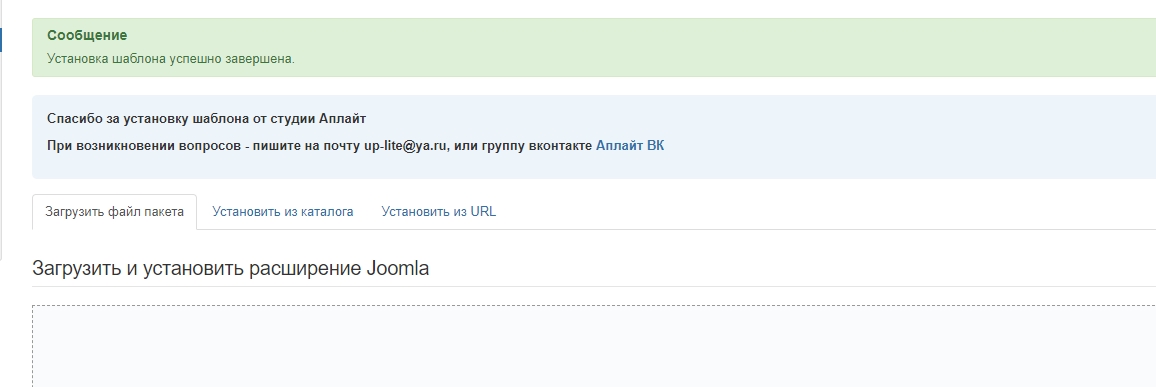
Результат добавления description можно увидеть при установке шаблона:


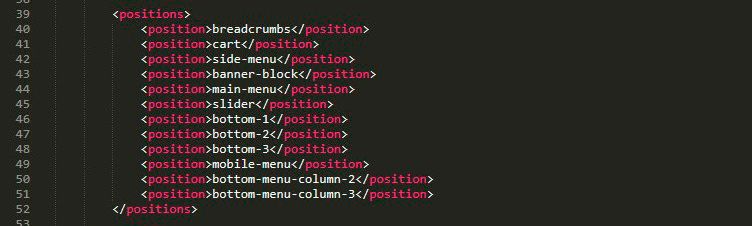
6. Описываем позиции шаблона (что и где у нас будет выводится), для этого потребуется раздел positions:
Если у вас уже есть html-верстка, то важно заранее продумать, какие блоки и позиции нужны, где и что будет повторяться, и, исходя из этой информации, спланировать позиции модулей. Если прописать позиции напрямую в шаблоне и не указать ее в этом файле, это повлияет только на отображение списка позиций при публикации модуля, но можно записать вручную, и модуль опубликуется.
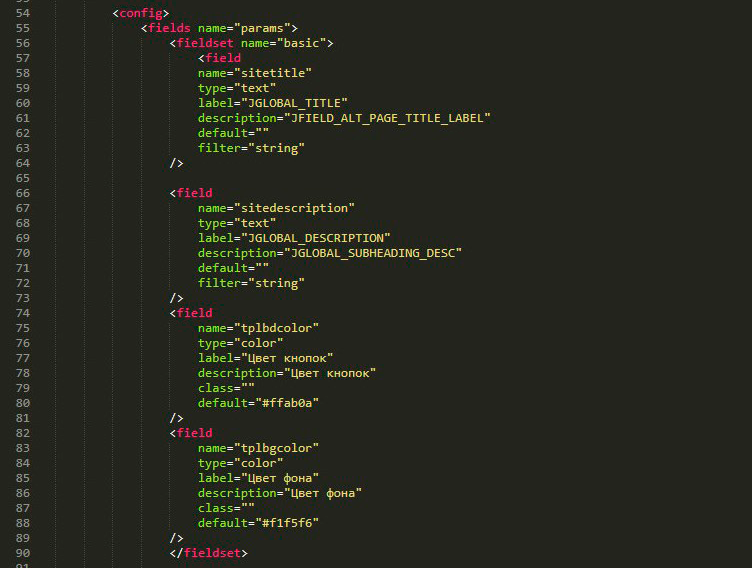
7. Параметры шаблона. В этом разделе мы можем указать настройки, которые можно менять в административной панели Joomla. Это удобно, чтобы клиенту или администратору не пришлось открывать файлы с кодом, а можно было изменить информацию в пару кликов. Настройки шаблона могут быть самые разные и зависеть только от вашей фантазии. Мы рассмотрим самые основные, которые помогут вывести необходимую информацию и отредактировать цвета оформления, зачастую этого достаточно. Далее по примеру можно добавить более гибкие настройки шаблона, а также неограниченное количество вкладок для удобства группировки настроек по смыслу.
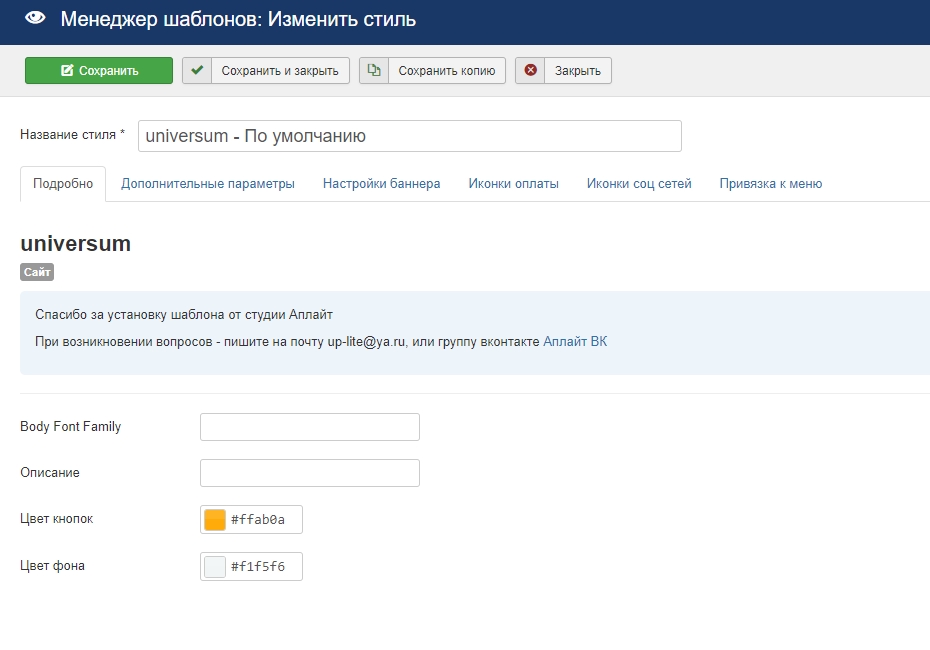
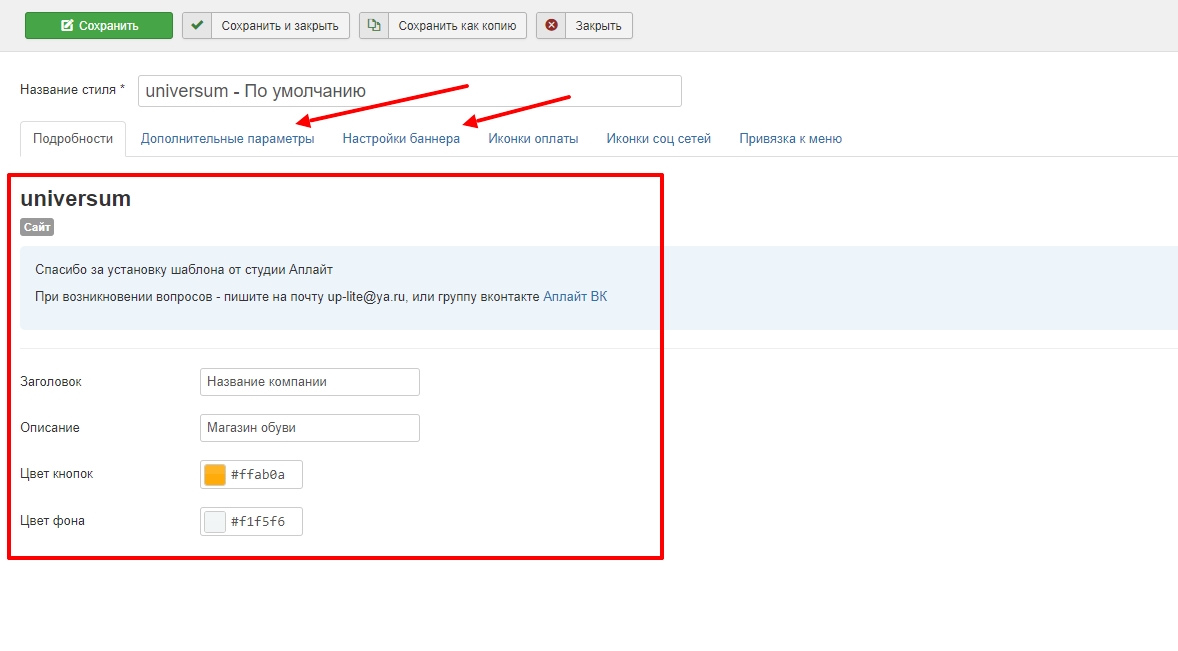
Задать настройки шаблона нам поможет раздел config. Вот так выглядят параметры в админ-панели Joomla:

Значение по умолчанию (может отличаться в зависимости от типа поля):
Все типы полей можно посмотреть на официальном сайте Joomla.
Языковые переменные, о которых мы говорили выше, их необходимо прописать в файле ru-RU.tpl_universum.sys.ini для отображения в админке:
Если шаблон рассчитан только на русскоязычную аудиторию, то можно написать напрямую в значениях полей на русском языке.
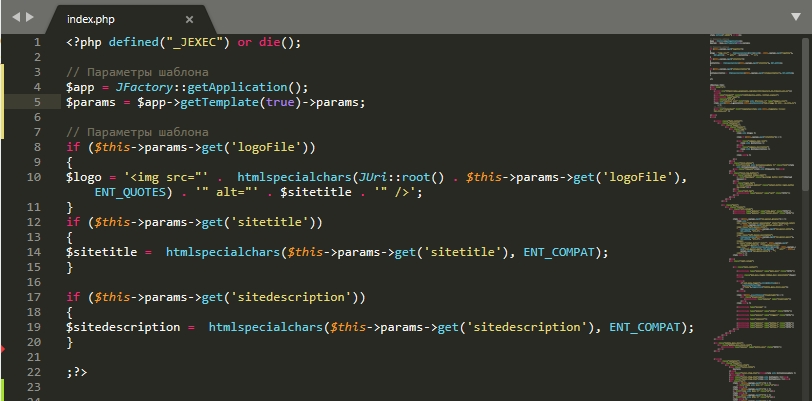
Файл index.php
В этом файле и будет вся наша верстка будущего сайта, в который мы добавим вывод наших настроек и обязательных параметров Joomla для корректной работы сайта.
Первой обязательной строчкой php файла является следующее выражение:
Далее нужно передать параметры в шаблон следующим образом:
Затем передаем сами параметры и записываем в переменные – на примере title, description и лого:
Начало файла шаблона index.php:
Продолжаем наполнение шаблона, дальше следуют стандартные блоки html. Код приведен ниже:
- – используется для загрузки скриптов модулей и компонентов, а также скриптов самой Joomla.
- template; ?>/css/tpl-style.css»/> – загрузка файлов стилей шаблона.
- – загрузка файлов скриптов шаблона, можно загрузить в футере для увеличения скорости загрузки сайта.
Далее в теге body вы вставляете свою верстку, а в места для контента – специальные переменные для вывода контента из админки по позициям, которые мы описывали выше в файле xml.
В остальных папках и файлах содержится наша верстка, и у каждого она своя.
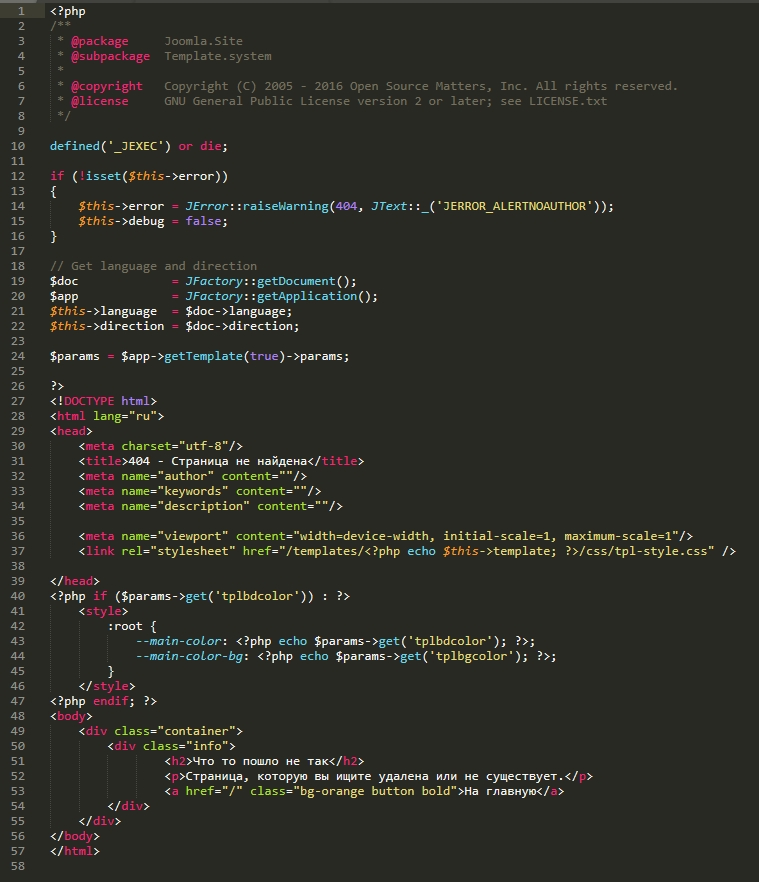
Файл error.php
Имеет смысл рассмотреть еще файл error.php – в нем мы показываем, как должна выглядеть страница 404, у меня он такой (также можно «подхватить» все параметры из настроек шаблона – все зависит от фантазии и верстки страницы):
Вот и все, минимальный набор для установки шаблона готов!
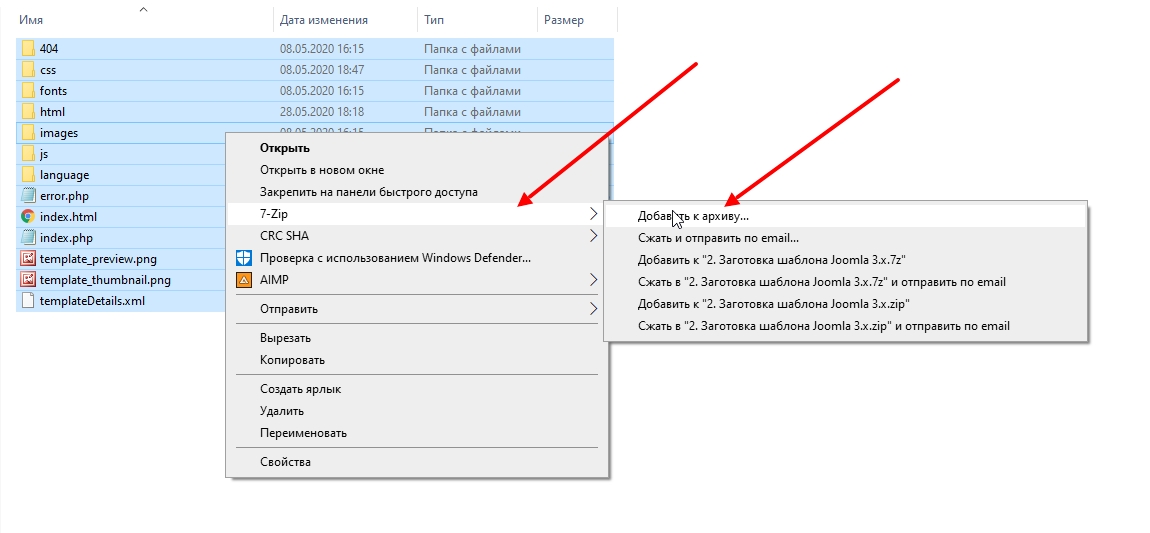
Установка шаблона
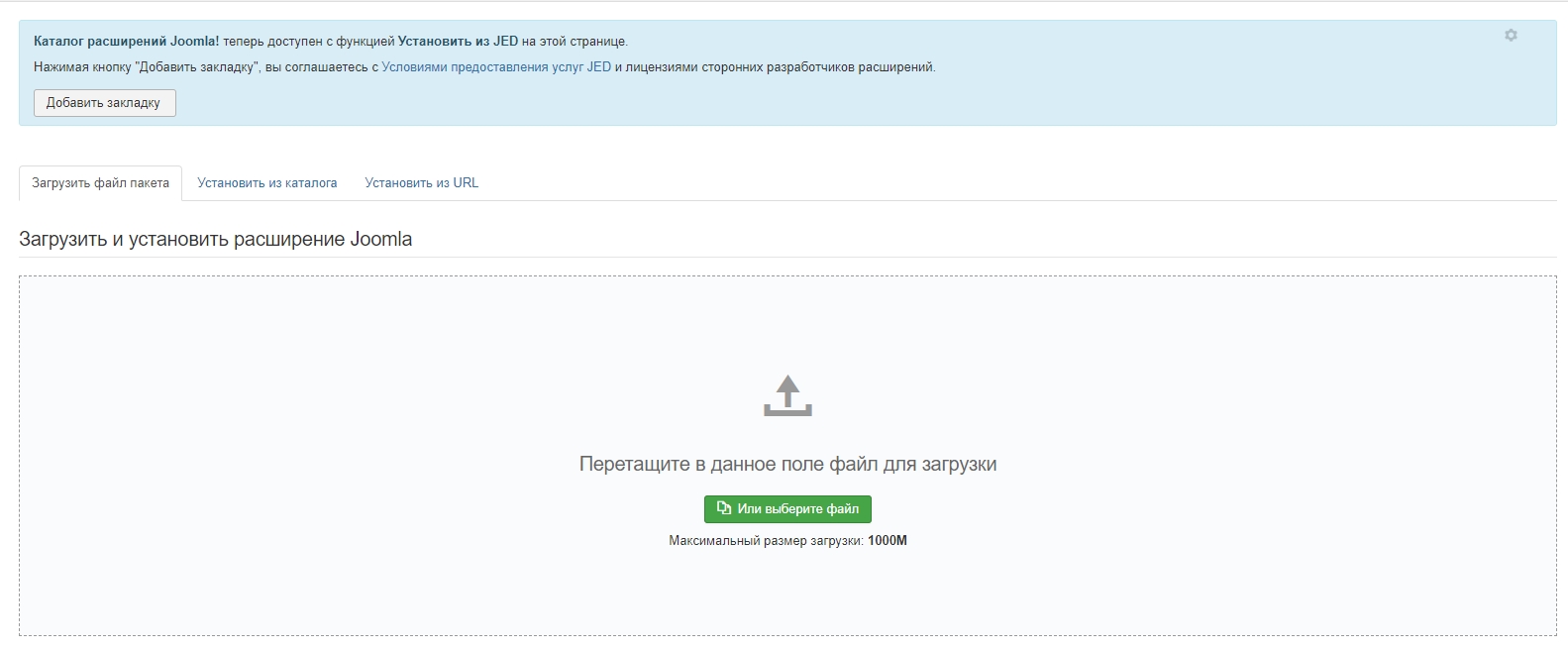
Заходим в административную панель Joomla и устанавливаем наш шаблон:

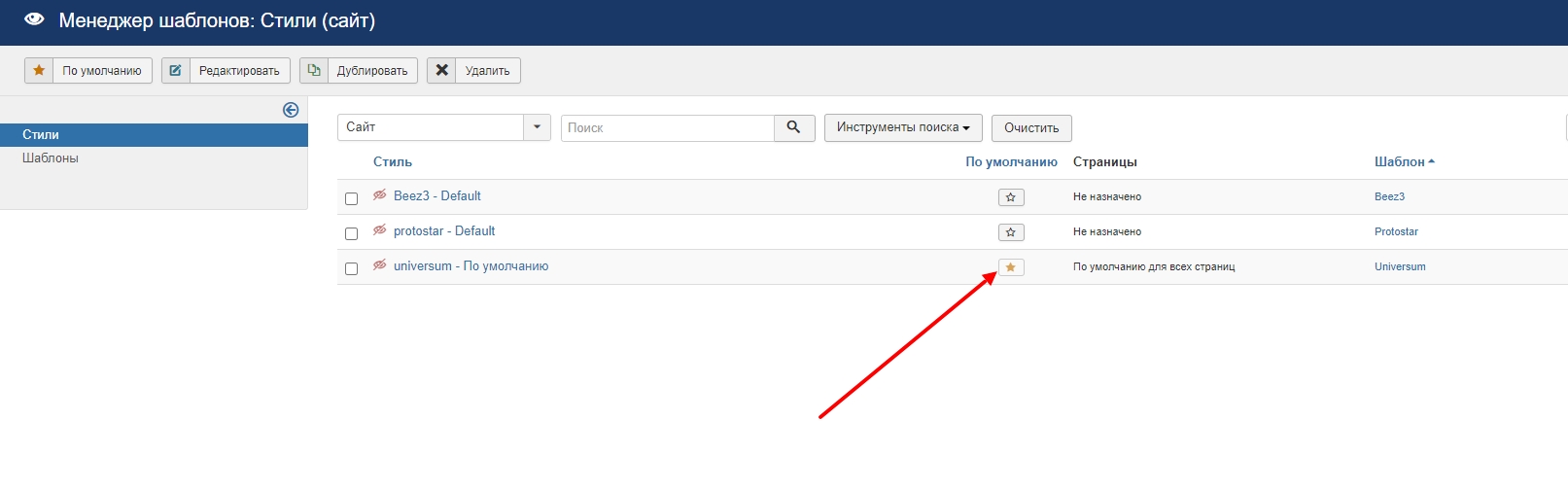
Выбираем наш шаблон по умолчанию и переходим на сайт, чтобы убедиться, что все работает:
Для примера прикрепляю к статье свой шаблон. Вы можете установить его и посмотреть на внутреннюю «кухню», а также задать вопросы в комментариях.